| Оформлення веб-сторінок
Зображення,
фонові
звуки і відеозаписи покращують оформлення веб-сторінок, але їх не можна упровадити на веб-сторінку як в документ Microsoft Office 2003. Ці елементи зберігаються в окремих файлах. Діаграми і малюнки можна послати в World Wide Web після конвертації у формат Graphics Interchange Format, JPEG і WMF. Малюнки можна конвертувати з одного формату в іншій. Для редагування зображень, що сканують, рекомендується використовувати Microsoft Photo Editor.
Колір тексту можна задати у вікні команди Шрифт (Font) з меню Формат (Format) відкривши вкладку
Шрифт (Font). На веб-сторінках таблиці за умовчанням не мають кордону.
Графічні маркери,
що поміщаються на сторінку, зберігаються як окремі файли там же, де і веб-сторінка. Ці файли слід переміщати разом з веб-сторінками, аби гіперпосилання працювали правильно, і зображення з'являлися на сторінках. Наприклад, маркери списку зберігаються як Bullet.gif, Bulletl^if, Bullet2.gif, і тому подібне
Додавання роздільника у вигляді горизонтальної лінії на веб-сторінці
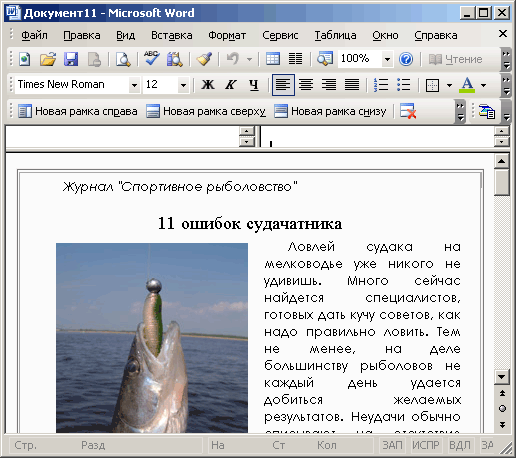
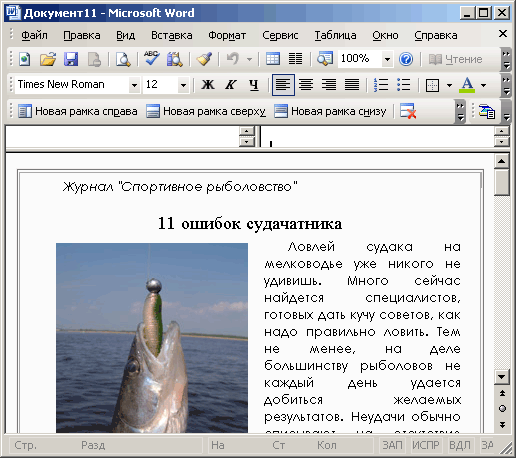
Для розділення веб-сторінки на декілька частин часто використовують горизонтальну лінію (мал. 27.7). Аби вставити роздільник у вигляді горизонтальної лінії, виконаєте наступні дії:
- розташуєте курсор на місці
вставки лінії;
- у меню Формат (Format) виберіть команду Кордони і заливка (Borders and shading);
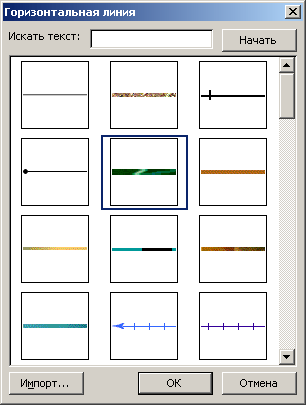
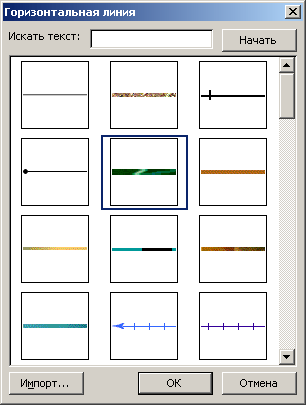
- натискуйте кнопку Горизонтальна лінія (Horizontal Line);
- виберіть лінію, яку потрібно
вставити. Інший спосіб вставки горизонтальної лінії:
- розташуєте курсор на місці
вставки лінії;
- відкрийте область завдань Вставка картинки (Insert Clip Art);
- введіть веб-сервер-роздільник (web dividers) в поле Шукати текст (Search For) і натискуйте клавішу Enter.

Мал. 27.7
Веб-сторінка
з горизонтальною лінією
Аби вставити горизонтальну лінію, яку ви використовували востаннє, можна натискувати кнопку Горизонтальна лінія (Horizontal Line)
на панелі інструментів Таблиці і кордони (Tables and Borders). Якщо на панелі інструментів в списку, що розкривається, вибраний інший елемент, то натискуйте кнопку поряд із списком і виберіть Горизонтальна лінія в списку, що розкривається  . На кнопці списку відображується остання використана лінія, наприклад, якщо останній раз використовувалася лінія
Нижній кордон (Bottom Border) то при підводі покажчика миші до кнопки висвітиться напис Нижній кордон. . На кнопці списку відображується остання використана лінія, наприклад, якщо останній раз використовувалася лінія
Нижній кордон (Bottom Border) то при підводі покажчика миші до кнопки висвітиться напис Нижній кордон.
Для зміни властивостей горизонтальній лінії виберіть в меню Формат (Format)
команду Кордони і заливка (Borders And Shading) відкрийте вкладку Кордон (Border)виділите потрібного вам Типа і натискуйте кнопку
ОК.

Мал. 27.8
Діалогове вікно Горизонтальна лінія
Рамки
Рамки дозволяють розділити веб-сторінку на декілька областей, в кожній з яких відображується окрема веб-сторінка. Рамки використовуються для полегшення доступу до інформації, її структуризації і полегшення навігації

Мал. 27.9
Веб-сторінка з рамками
по документах на веб-сервері-сервері. Рамки дозволяють створювати заголовки на веб-сторінці, не відкриваючи веб-сторінку, що відображується, як заголовок, кожного разу при зміні сторінок. Рамки використовуються для створення змісту, який залишається на екрані при переході до інших сторінок веб-вузла. У одній області можна відображувати у вигляді заслань зміст документа, в іншій — його вміст (мал. 27.9). Перетягання однієї сторони рамки за допомогою миші змінює розмір області.
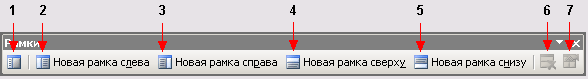
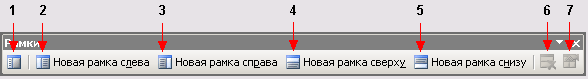
Для формування рамок і управління ними використовується панель інструментів Рамки (Frames) (мал. 27.10). З її допомогою можна додати рамку в документ, використовуючи кнопки
Нова рамка зліва (New Frame Left), Нова рамка справа (New Frame Right)
Нова рамка зверху (New Frame Above) і так далі Після вставки рамки, її розмір можна змінити шляхом перетягання кордону мишею. На сторінці рамок можна розміщувати будь-яке число рамок.

Мал. 27.10
Панель інструментів Рамки:
1 — Зміст набору рамок, 2 — Нова рамка зліва, 3 — Нова рамка справа, 4 — Нова рамка зверху, 6 — Видалити рамку, 7 — Властивості рамки
Веб-сторінка, що відображується на екрані, може виглядати як одна веб-сторінка, тоді як насправді вона є сторінкою рамок з прихованими кордонами. Якщо при збереженні створеної сторінки рамок вибрати команду
Зберегти (Save) у меню Файл (File) то нова сторінка рамок зберігається цілком. Аби відкрити сторінку рамок, виберіть в меню
Файл (File) команду Відкрити (Open) а потім виберіть те ім'я файлу, які було . введено в поле
Зберегти як (Save as) при збереженні цієї сторінки рамок.
У діалоговому вікні Додавання гіперпосилання (Insert Hyperlink) можна вибрати рамку, в якій відображуватиметься веб-сторінка. Якщо клацнути гіперпосилання, у вказаній рамці відкриється відповідна веб-сторінка. Веб-сервер-оглядач не оновлює вміст інших рамок. Якщо горизонтальні смуги
прокрутки не відображуються на сторінці рамок Wore, то виберіть команду Параметри (Options) у меню Сервіс (Tools)
і на вкладці Вигляд (View) встановите прапорець Горизонтальну смугу прокрутки (Horizontal Scroll Bar).
Привласнення імені рамці і вибір пля її початкової веб-сторінки
Якщо документ містить декілька рамок, то в кожній з них відображуються різні файли. Можна задати документи, пов'язані з кожною рамкою. Аби задати сторінку, яка демонструватиметься в даній рамці, виконаєте наступні дії:
- встановите курсор усередині
рамки;
- у меню Формат (Format) виберіть команду Рамки (Frames),
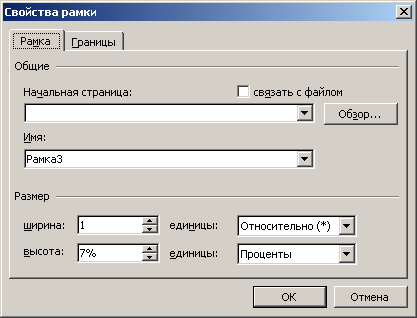
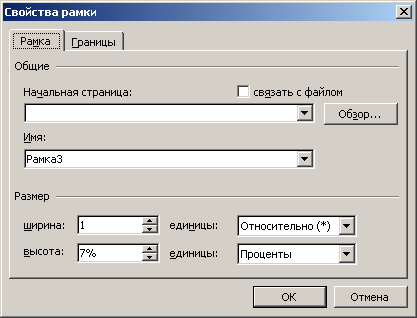
Властивості рамки (Frame Properties) і перейдіть на вкладку Рамка (Frame)
(мал. 27.11);
- у полі Ім'я (Name) введіть ім'я рамки. Воно може включати букви і цифри, причому враховується регістр букв. Якщо ім'я рамки не задане, Word привласнює рамці ім'я за умовчанням:
Рамка1 (Frame1)Рамка2 (Frame2) і
т.д.;
- у полі Початкова сторінка (Initial page) введіть
дорогу до веб-сервера-документа, веб-вузла або іншого документа, який
повинен відображуватися в даній рамці при її відкритті, або натискуйте
кнопку Огляд;
- після установки прапорця Пов'язати з файлом (Link To File) документ, використовуваний в сторінці з рамками, оновлюватиметься після зміни файлу, вказаного в полі Початкова сторінка.
Повторите вказані дії для кожної рамки на сторінці рамок.

Мал. 27.11 Прісвоєніе рамці унікального імені і вибір для неї початкової веб-сторінки
Діалогове вікно Властивості рамки (Frame Properties) можна використовувати для зміни параметрів рамки або сторінки рамок.
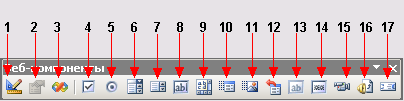
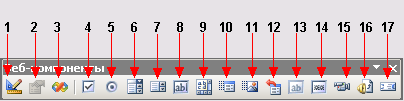
Панель інструментів веб-компоненты
На панелі інструментів Веб-компоненти (Web Tools) розміщені елементи форм, засновані на стандартних елементах форм HTML для веб-сервера. Їх призначення приведене в таблиці.
Таблиця 27.1. Призначення кнопок панелі інструментів веб-компоненты
№ квопкі
|
Кнопка
|
Призначення
|
1
|
Режим конструктора (Design Mode)/ Вихід з режиму конструктора (Exit Design Mode)
|
Перехід в режим конструктора і повернення з нього
|
2
|
Властивості (Properties)
|
Відображує вікно властивостей
|
3
|
Редактор сценаріїв (Microsoft Script Editor)
|
Запускає редактор сценаріїв (Microsoft Script Editor) .
|
4
|
Прапорець (Checkbox)
|
Встановлюється поряд з незалежним параметром або групою параметрів, які не є взаємовиключними (тобто можна вибрати більш за один параметр). Прапорець можна встановити або скинути
|
5
|
Перемикач (Option Button)
|
Вставляється поряд з кожною позицією в групі декількох взаємовиключних варіантів, тобто у разі, коли можна вибрати лише один
|
6
|
Список, що розкривається (Drop Down Box)
|
Вставляє поле із списком можливих варіантів
|
7
|
Список (List Box)
|
Вставляє елемент управління, що містить перелік можливих варіантів. Якщо список перевищує розміри вікна, його можна прокрутити
|
8
|
Поле (Textbox)
|
Вставляє елемент управління, що містить один рядок тексту
|
9
|
Текстова область (Text Area)
|
Вставляє елемент управління, що містить декілька рядків тексту
|
ю
|
Відправити (Submit)
|
Вставляє кнопку для відправки даних, введених користувачем в інших елементах управления*
|
11
|
Відправити із зображенням (Submit with Image)
|
Вставляє кнопку з малюнком, що дозволяє відправити дані. При введенні цього елементу управління відкривається діалогове вікно Малюнок; у якому вибирається потрібне изображение*
|
12
|
Скидання (Reset)
|
Вставляє кнопку, що повертає елементам управління форми значення, використовувані за умовчанням, і що видаляє дані, введених у форму користувачем
|
13
|
Приховати (Hidden)
|
Вставляє прихований елемент управління, передавальний інформацію на сервер, наприклад, відомостей про вживане користувачем середовище, при підтвердженні форми користувачем
|
14
|
Пароль (Password)
|
Вставляє поле, в якому замість тексту, що вводиться користувачем, відображуються зірочки (***)
|
15
|
Фільм (Movie)
|
Відкриває діалогове вікно, що дозволяє вставити фільм і задати параметри його відтворення
|
16
|
Звук (Sound)
|
Відкриває діалогове вікно, що дозволяє вставити фоновий звук
|
17
|
Рядок, що біжить (Scrolling Text)
|
Відкриває діалогове
вікно, що дозволяє задати параметри рядка, що біжить
|
* У кожній формі повинна знаходитися кнопка відправки або відправки з малюнком.

Мал. 27.12
Панель інструментів веб-компоненты
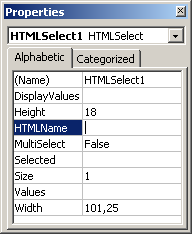
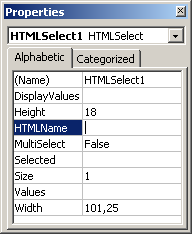
Після подвійного клацання елементу управління у вікні документа на екрані відображується вікно властивостей, в якому можна задати ім'я елементу, значення елементу управління, використовувані за умовчанням (мал. 27.13).

Мал.
27.13 Властивостей
елементу управління список, що Розкривається
Для створення потужніших форм можна використовувати елементи форм на панелі інструментів Елементи управління на веб-сторінках. Це об'єкти ACTIVEX, для використання яких необхідно знати мову програмування Visual Basic для додатків, аби мати можливість набудовувати роботу об'єктів. Приклади використання кнопок елементів управління наведені нижче.
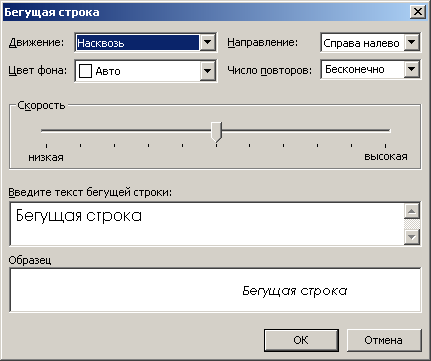
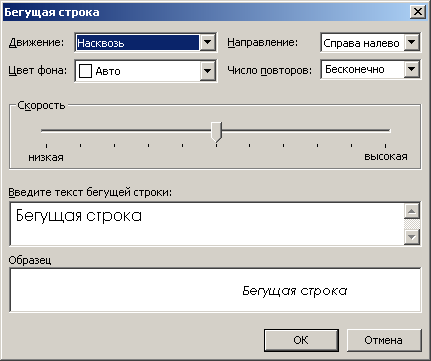
Додавання рядка, що біжить, на веб-сторінку
Рядок, що
біжить,
— це текст, який переміщається по сторінці. Додавання рядка, що біжить, дозволяє залучити до веб-сторінки увагу користувача. Аби додати рядок, що біжить, на веб-сторінку, виконаєте наступні дії:
- відображуватимете у вікні додатка панель інструментів веб-компоненты, вибравши в меню
Вигляд (View) команду Панелі інструментів (Toolbars), веб-компоненты (Web Tools) (мал. 27.14);
- встановите курсор на місці
вставки на новому рядку веб-сторінки;
- на панелі інструментів веб-компоненты натискуйте кнопку Рядок, що біжить (Scrolling Text);

- у полі Введіть текст рядка, що біжить (Type the Scrolling Text Here) введіть текст, який використовуватиметься як біжить
терміни на веб-сторінці;
- задайте параметри руху, колір фону і число повторів.
Типи файлів, використовувані пля відображення малюнків і графіки на веб-сторінці
Для відображення малюнків і графіки на веб-сторінці використовуються наступні типи файлів:

Мал.
27.14 Діалогове
вікно, використовуване для створення рядка, що біжить
- GIF (Graphics Interchange Format — Формат для
обміну графічною інформацією) — підтримується майже всіма оглядачами
(браузерами). Він використовує до 256 кольорів, застосовується для
створення малюнків, значків, логотипів і простої мультиплікації
(анімовані GIF створюють видимість руху).
- JPEG (Joint Photographic Experts Group — створений Об'єднаною групою експертів фотографії) — підтримує
24-розрядний колір (більше мільйона кольорів). Цей формат зазвичай
застосовується для відображення фотографій.
- PNG (Portable Network Graphics — переносима мережева графіка) — підтримує до 256 кольорів, пересилається по мережі швидше, ніж GIF файли, але підтримується не всіма оглядачами (браузерами).
За умовчанням Microsoft Office зберігає копії всіх графічних файлів в теці допоміжних файлів HTML документа.
|










 . На кнопці списку відображується остання використана лінія, наприклад, якщо останній раз використовувалася лінія
. На кнопці списку відображується остання використана лінія, наприклад, якщо останній раз використовувалася лінія